How to Reduce Blogger Unused JavaScript
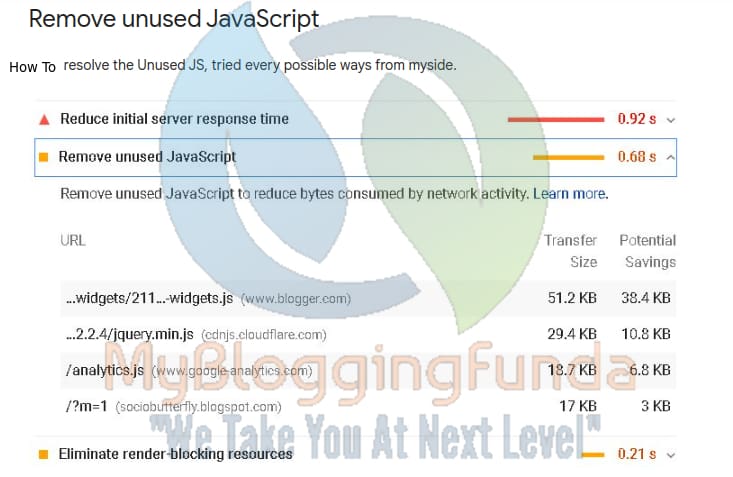
When reading this article, you may have tested your blog on Web Speed Test or Google PageSpeed Insights and found opportunities for optimizing your blog's pagespeed by removing unused javascript as you can see in the results of the PageSpeed Insights analysis:

Don't worry because in this article I will explain a trick or tutorial to remove unused JavaScript (Unused JavaScript) in the blogger blog template. But first, let's look at how there can be unused javascript in the blogger template even though the blogger and blog templates have been professionally designed.
- Remove Unused Javascript In Blogger
- Step 2
- Step 3
- Step 4
- Remove Unused Adsense Script From Blogger
- Adsense Optimization
- Speed Checker
Unused javascript from blogger widget script
Basically the blogger widget script is very useful and functions to run blogger widgets such as comment form widgets, contact forms, feeds and much more. But when the widgets are not installed, the bundle script automatically doesn't work or becomes unused javascript.
It Looks Like
<script type="text/javascript" src="https://www.blogger.com/static/v1/widgets/277321023-widgets.js"></script>Then even though all the widgets are installed on your blog, the location of the widgets may be on different pages so that still on some pages unused javascript will be detected when tested with PageSpeed checker tool.
So, the best solution for dealing with unused javascript is to disable the blogger widget bundle script so that it is not detected as unused javascript, the method is as follows:
Best Suggested Article To You
😊
Here is a complete step by step guide to to Incres Bloggre speed. Inorder to increse Lodaing Speed You should remove Unused Javascript From Blogger
How to Disable Blogger Widget Script Bundle
- Login to Blogger
- Click the " Template "
- Then select Edit HTML
- Scroll all the way down, and
- Replace tags </body> with <!--</body>--></body>
2nd Method/Step:
How to remove unused Javascript from Blogger
- Go to Theme
- Select Edit HTML
- Find below:-
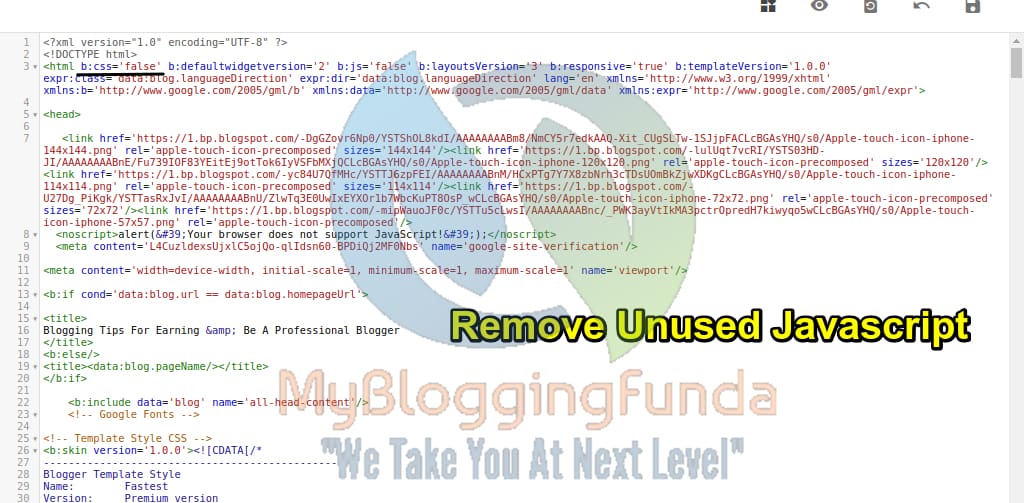
At the top OR At line number 3
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' ... >Just add Below Blue Color marked code <html Here b:version='2' class='v2' expr:dir='data:blog.languageDirection' ...
<html b:js='false' b:version='2' class='v2' expr:dir='data:blog.languageDirection' ... >

Thus unused javascript will disappear from your blogger template and Blog PageSpeed will increase, but there is a new problem that arises, namely, blogger widgets that require a script bundle cannot work properly, including the reply comment button also does not work.
Method/Step 3: Remove/Reduce unused JavaScript From Blogger
| Replace | <head> | with | <head> |
| Replace | </head> | with | </head> <!-- <head/> <!-- --> |
| Replace | <body> | with | <body> |
| Replace | </body> | with | <!--</body>--></body> |
Method/Step 4: Completely Remove Unwanted JavaScript From Blogger
Congratulations if you have done all the steps; In order to Disable the default JS Or JavaScript code from Blogger the all the steps were enough.
Now you can see a positive signal in the Page Speed test tool. But hold on; Let's speed up your Blog at an amazingly staged.
Remove Blogger Unused JavaScript from Adsense Script
To overcome the unused JavaScript of the Adsense is easier than the other code like Jquery, Blogger Widgets, etc. In order to Remove AdSense unused javascript from blogger will not break any user experience or UI, in simple words Zero risk to the blogger mechanism.
Don't add Adsense Ads Directly to blogger by using Layout
Steps to remove Default ads Unit From Blogger
- Login To Blogger
- Click Layouts
- Remove Ad Units From Layouts
- Save Changes
- Click Templates
- Select Edit HTML
- Find "defaultAdUnit" Or Code as Follow OR you can search by ads and remove them
<b:includable id='defaultAdUnit'>
<ins class='adsbygoogle' data-ad-format='auto' expr:data-ad-client='data:adClientId ?: data:blog.adsenseClientId' expr:data-ad-host='data:blog.adsenseHostId' expr:data-analytics-uacct='data:blog.analyticsAccountNumber' expr:style='data:style ?: "display: block;"'/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</b:includable>Load Adsense after page load
Adsense Lazy Loading. Here is a Complete guide adsense lazy load blogger
<script type='text/javascript'>
//<![CDATA[
var lazyloadads=false;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&false===lazyloadads||0!=document.body.scrollTop&&false===lazyloadads)&&(!function( ){var e=document.createElement("script");e.type="text/javascript",e.async=true,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle .js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyloadads=true)},true);
//]]></script>

![[14 Steps] An awesome Guide to Write SEO Friendly Post](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja89OcxF8rZxeYri1-VEIGhro7uuXdznVsZKll9Pl4tXEsU23Op7E2y01THMPsO-NRN_bKX3Y9nQvtRVeCx4-XadoY4jkjqdCGHsqjtmZ5gwQ_RmH-69ZKpCAhEx-AIQ7uAW9enDdL4zqJ/w100/How-to-write-a-Blog-Post-SEO-Content-writing.jpg)

![[Step By Step Guide 2023] Start a Free Blog & Earn Money](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiomtf1cnrWhzjtCBCDttHmB3ZfuOvU87oHYcYMIrOVWOi2mM9FPox0tSPlc4BppJLpwtQG07-bssCPrnbCTvILty1oe-CD-an76WtS4OqPhPtmLMuQuwtCanYRYs7OcbnwQCbdjcEopMFvnnj02sjvd-xSAYw5QAPLgxtZsrfjRH37J5tWxsXQf6wamQ/w100/Let%27s%20Start%20a%20Free%20Blog%20and%20Earn%20Money.jpg)
![Top 10 Free keyword research Tools [Keyword Explorer Free]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgomZ3JM58SkVBV5VSblCOUd5sUQ8d9f_x_95jvy1DLTTbKKV8gfUXGkufbb7I378ZRzaLTXV6wv0q22jlT2wBYQ2rLiNNVBMXnEOtA2Ta61pjZ2i7dFFelrwD_trkZn-IQOIyaDW78JIfA/w100/Best+Free+keyword+research+Tools.png)
1 Comments
Thanks For Sharing please also visit to develop app and web service Smiligence
ReplyDelete